6月中旬から「core web vitals」がランキング要素に組み入られます。
そのため、今以上にブログの速度管理が大切になります。
今回はブログ高速化に繋がる記事のアイキャッチを削除するプラグイン「Hide featured image on all single page/post」についてご紹介します。
目次
アイキャッチ画像の役割
アイキャッチ画像の役割は、読者の誘導です。
得られる効果は、回遊率の向上です。
確かに、文字だけより画像がある方が記事の概要を理解しやすいですもんね。
記事内のアイキャッチは不要
記事にランディングした時点で、アイキャッチ画像は不要になります。
誘導の役割を果たしたわけですからね。
ですから、記事ページにおけるアイキャッチは不要なのです。
もちろん、読者の誘導は重要なので、アイキャッチ画像自体は必要です。
その問題を改善するプラグインが「Hide featured image on all single page/post」です。
インストール方法は通常のプラグインインストールと同様です。
もちろん、【プラグイン】→【新規追加】からも次のようにインストールできます。

「Hide featured image on all single page/post」の機能
記事ページのアイキャッチ画像のみを削除します。
これにより、画像読み込みが不必要になり、ページの速度が向上します。
必要な設定はなく、プラグインをセットするだけでOKです。
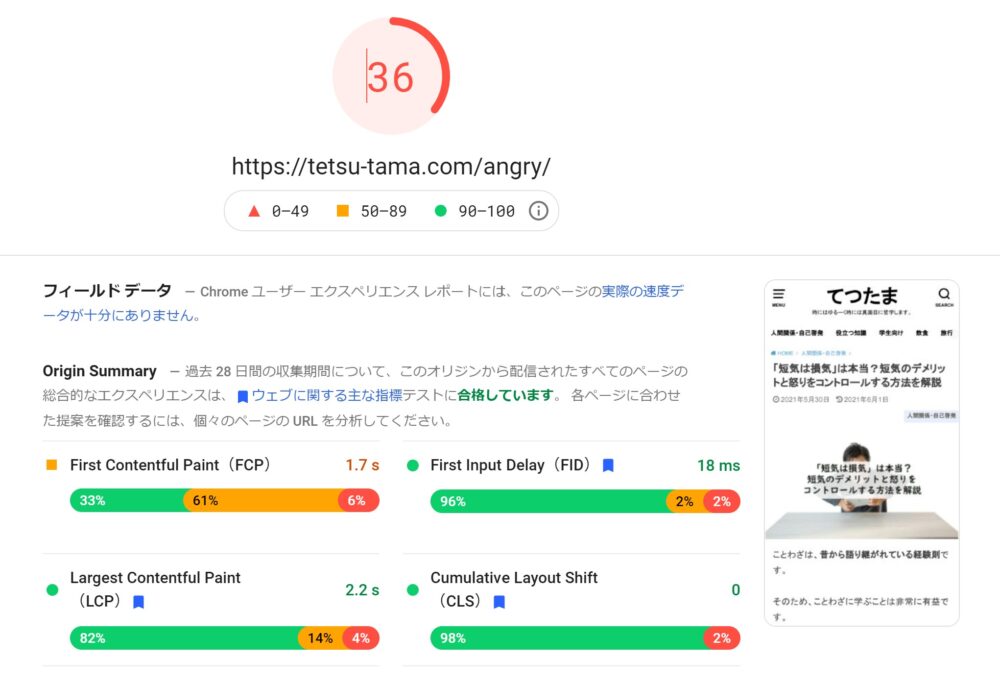
改善前
ファーストビューにアイキャッチ画像があるので、読み込み速度が低下しています。

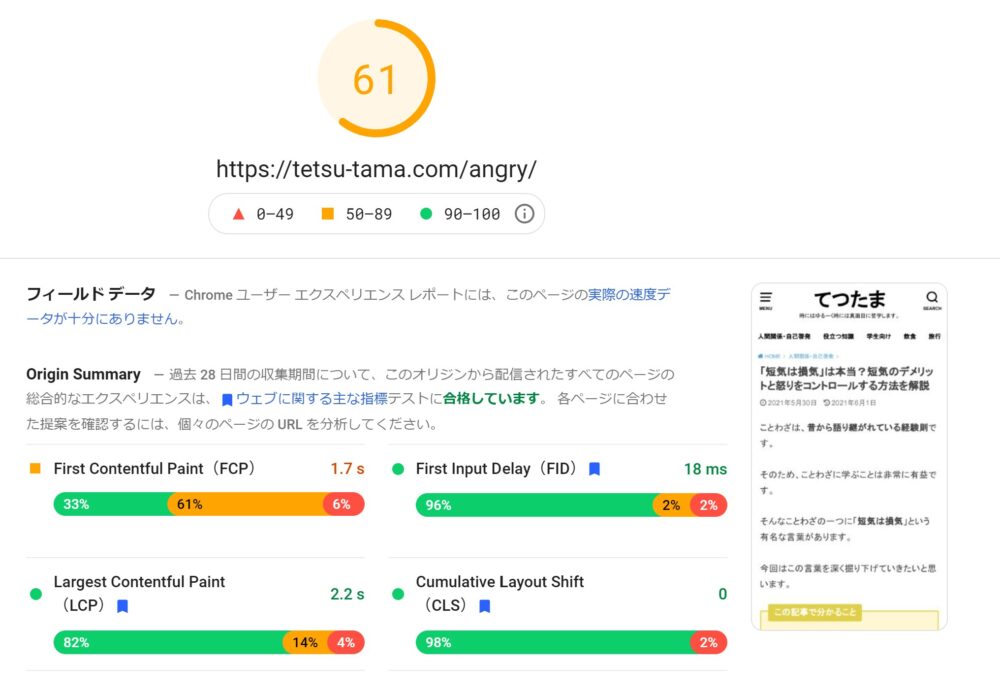
改善後
「Hide featured image on all single page/post」を有効化すると、モバイルページで26のスコア向上が確認できました。
表示されたページは、テキストのみになるので、読み込み速度が飛躍的に向上します。

まとめ
2021年6月中旬には、「core web vitals」がランキング要素になります。
そのため、早めの対応をしておきたいですね。
最後に導入手順をおさらいしたいと思います。
- 「Hide featured image on all single page/post」を導入
- プラグインを有効化
手順が極めて簡単なので、ブログ初心者の高速化施策の第一弾としておすすめです。
最近のコメント